Ray Tracing
During this block, I had 6 weeks to create a ray tracing engine. After these 6 weeks, there was a feature freeze. No more features could be added. The last 2 week were used to make a game using the ray tracing engine.
The core of the project was about math and optimizations. Since I was not allowed to utilize the GPU, I had to make sure my code was as optimized as possible. This meant I had to use multithreading, SIMD, and other high/low level optimizations to make sure my code was as fast as possible.
This time I got a basic voxel ray tracing engine without any features. My goal was to make a very robust
engine where every feature was controllable by the user. Using ImGui I was able to make a very
user-friendly
interface where I could easily change the settings of the engine.
Things I added to the engine:
- All type of lights. (point, spot, area, etc)
- Material Support (diffuse, glass, metallic)
- Aperture camera (FOV, DOF, panini projection)
- Textures with Bilinear Interpolation
- Multiple resizable worlds with transformations
- Brickmap for faster ray traversal
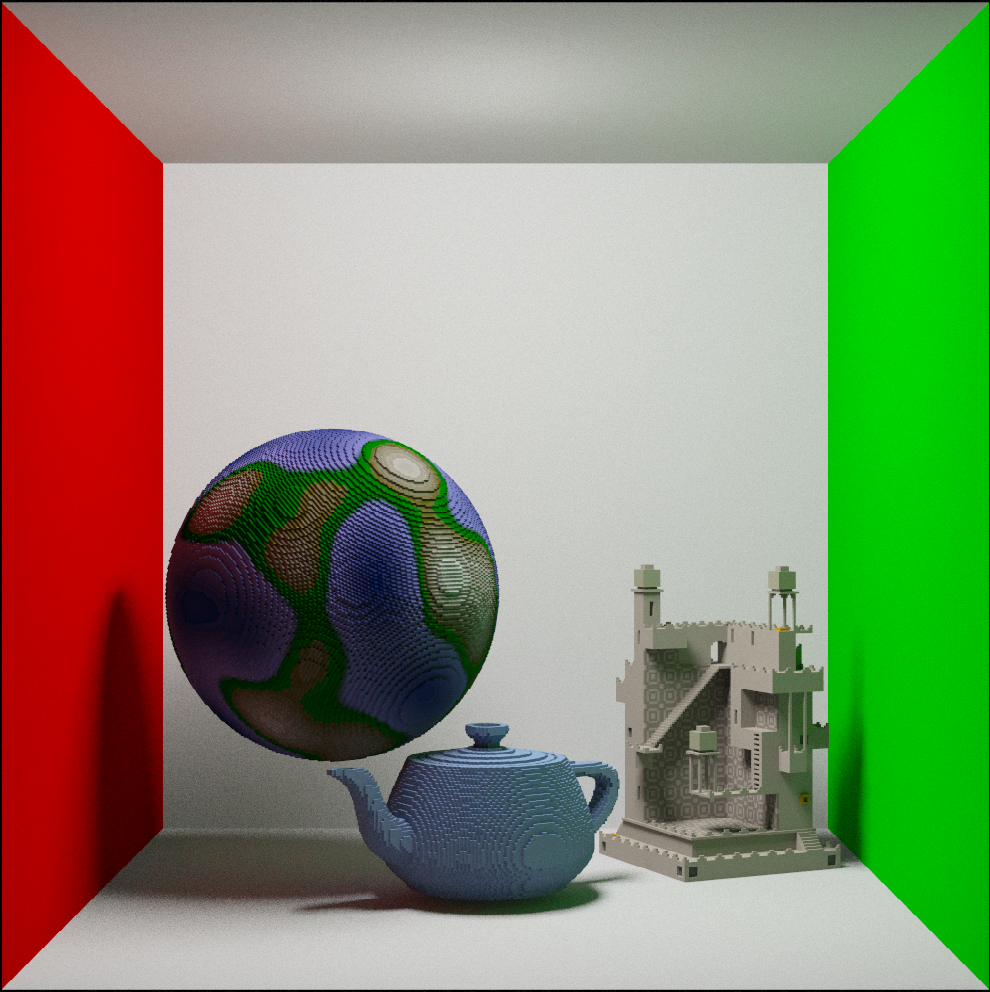
- HDR sky dome that illuminates the scene
- Reprojection for better image results
- 3D Conway's Game of Life
- Debug line renderer
- And much more...
Below You can view some of the features I added to the engine.
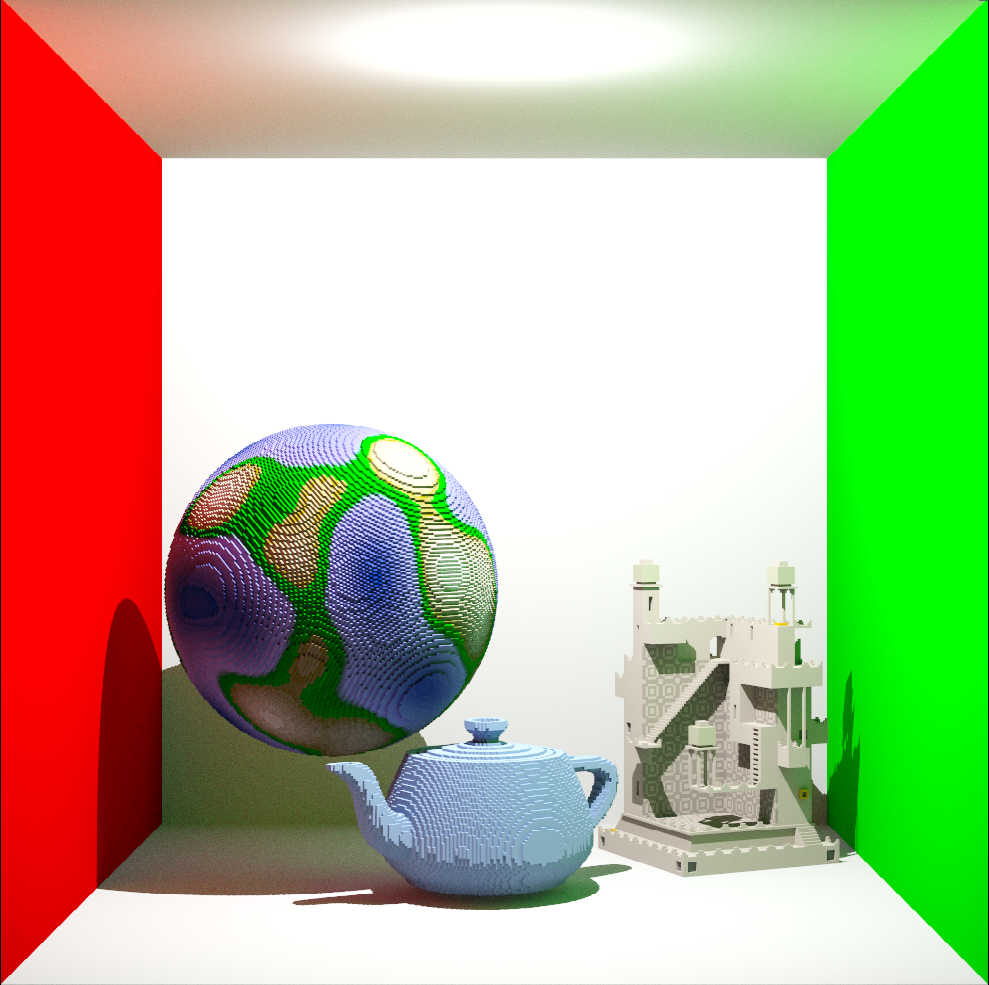
Let there be light!
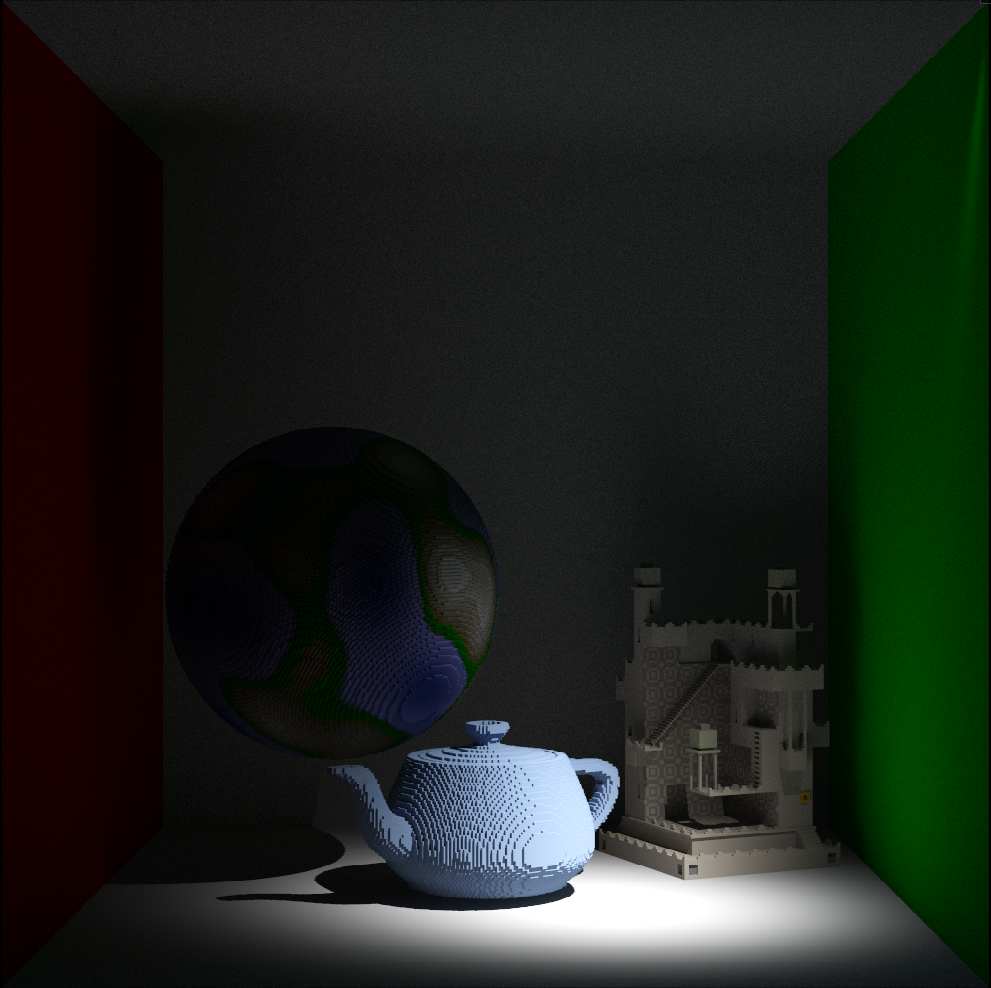
One of the first things I added to the engine was lights. I wanted to make sure I had a good
understanding
of how lights work in a ray tracing engine. I added all sort of lights like point light, area light, and
spotlight.
The way light works in a ray tracing engine is quite simple. You shoot a ray from the camera into the
scene.
When this ray hits a voxel, you send another ray towards the light source. If this ray hits a voxel on
its
way to the light source, that means the light is blocked and the pixel is in shadow.
But with a area light it's different. Since an area light is a 2D plane, you can't just shoot a ray
towards
the position of the light. You need to take a random position on the plane and shoot a ray towards the
voxel position.
This way you can calculate the soft shadows that an area light gives. And if you save the results from
multiple frames,
you can even get a better result. This is called stochastic sampling.
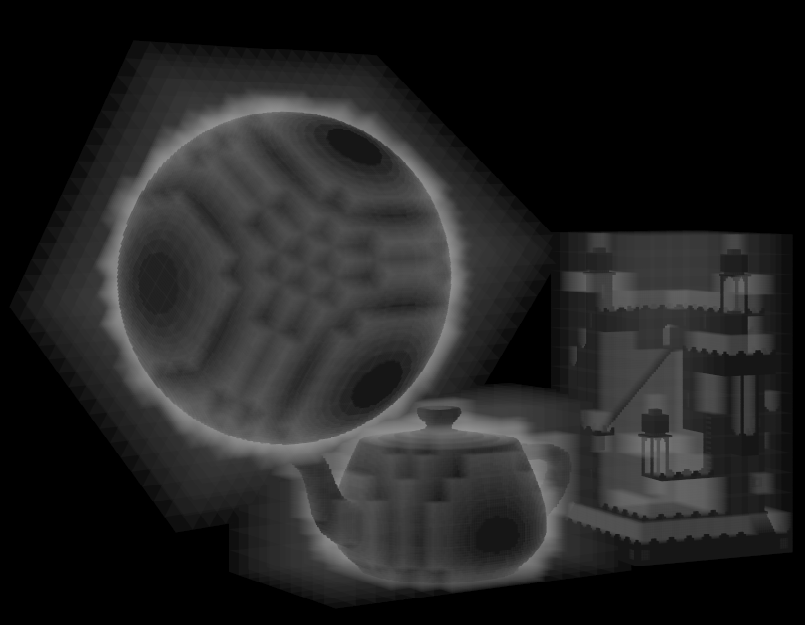
High-level optimization
One of the biggest bottlenecks in a ray tracing engine is the ray traversal. This is the process of
shooting a ray anywhere in the scene and detecting if it hits anything.
Rendering just 1 frame needs a lot of rays. For each pixel you send a ray from the camera into the
scene. Then on the location where the ray hits a voxel, you need to send even more rays. These rays
are for lighting, ambient occlusion, etc.
Having a fast ray traversal is key to having a fast ray tracing engine. I used a technique called
brickmap to speed up the ray traversal. This technique is quite simple. You divide the world into
smaller chunks called bricks. Each brick has a bounding box that contains all the voxels in that brick.
When a ray hits a brick, you check if the brick has something in it. If it does, you go "inside" the
brick
and check all the voxels in that brick. If the brick is empty, you can skip all the voxels in that
brick. Allowing
you to skip a lot of voxels.
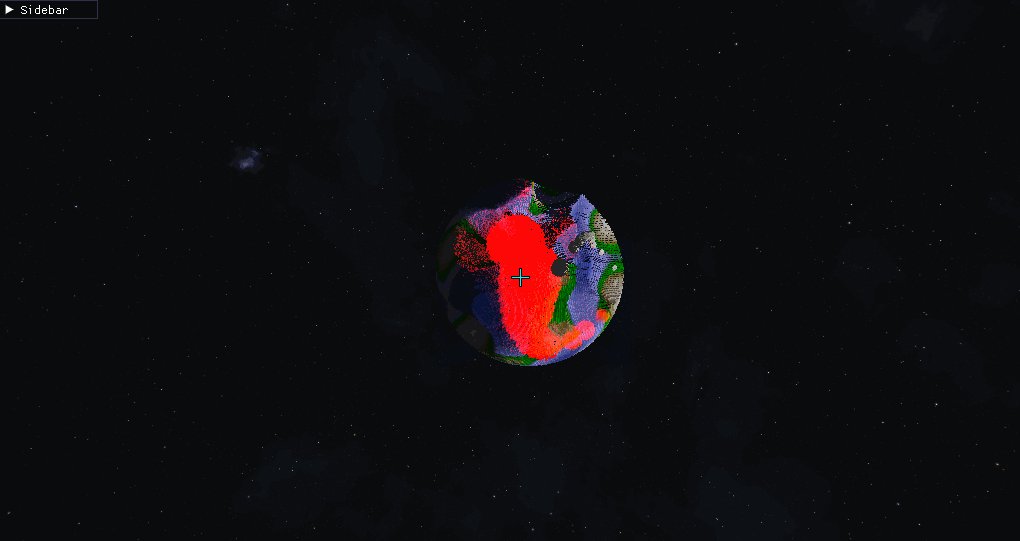
Cellular Automata
Everyone knows Conway's Game of Life. It's a simple cellular automata that has some simple rules.
I wanted to make a 3D version of this. I used the same rules as the 2D version, but now in 3D.
The rules are quite simple:
- Any live cell with fewer than 5 live neighbors dies, as if by underpopulation.
- Any live cell with 5 or 6 live neighbors lives on to the next generation.
- Any live cell with more than 7 or more live neighbors starts to die, as if by overpopulation.
- Any dead cell with exactly 5 or 6 live neighbors becomes a live cell, as if by reproduction.

3D Cellular Automata
The Game!
After the 6 week of developing the ray tracing engine, I had 2 weeks to make a game using the engine.
During which I made 2 small games.
The first game was a simple puzzle game where you could move a light source around the scene. The goal
is to light up all the cubes in the scene and to figure out where to place the light source so that all
the cubes meet their requirements.
Because some cubes need to be lit up and others need to be in the shadow.
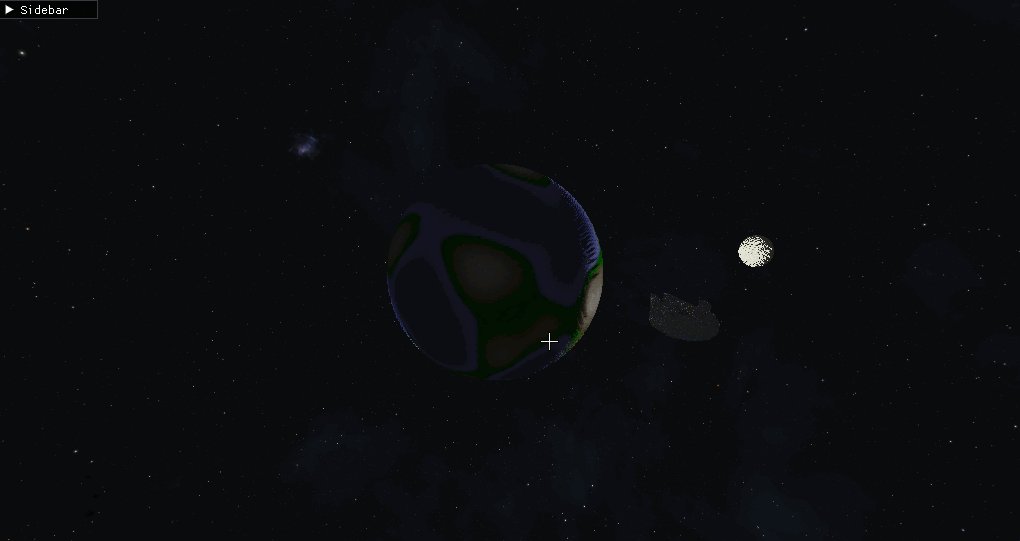
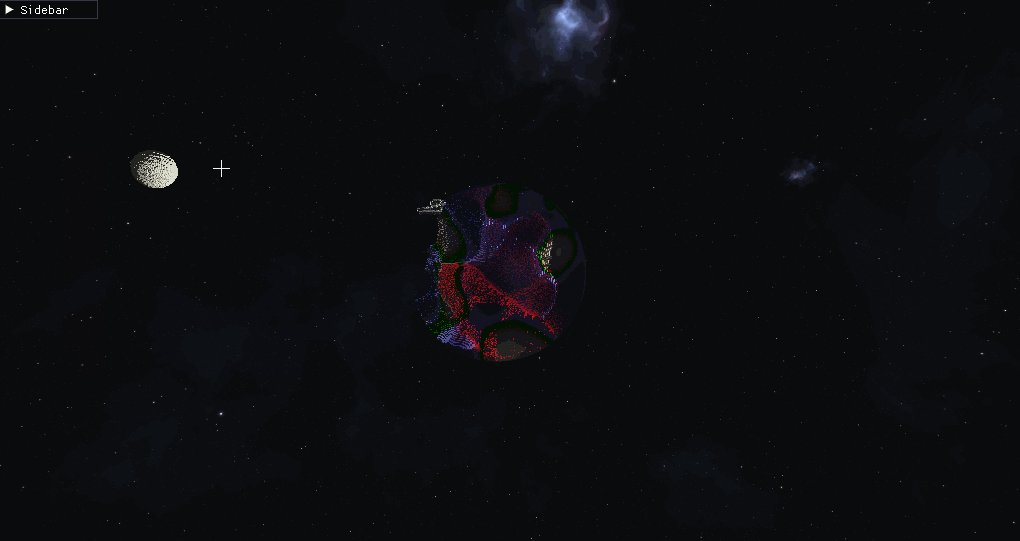
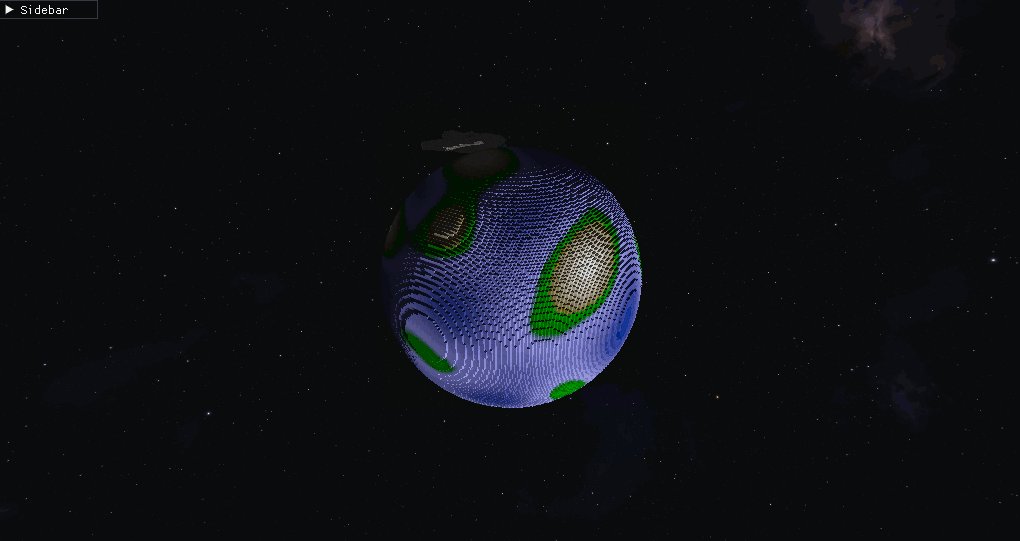
The second game was more of a showcase and a play demo of the engine that an actual game. You can move
around the globe and shoot meteorites, while the sun (that lights up the scene) and a Millennium Falcon
rotate around the globe.
Feedback from Teachers
"Nice little game, we solved almost all levels during testing ;)
Very nice work, and good
learning log and ILO slides."
(ILO stands for Intended Learning outcome and the learning log is a document where I showcase all my work during this block)